
· chris
How to create a scouting portal for your youth hockey team
Introducing the Scouting Portal repository — a project designed to organize, track, and share youth hockey scouting information in a structured, reusable way.

Introducing the Scouting Portal repository — a project designed to organize, track, and share youth hockey scouting information in a structured, reusable way.

Adobe Indigo, the camera app, is currently not functioning on Apple’s newly released iPhone 17 lineup.

Error accessing the PiHole web interface after upgrading to PiHole Version 6

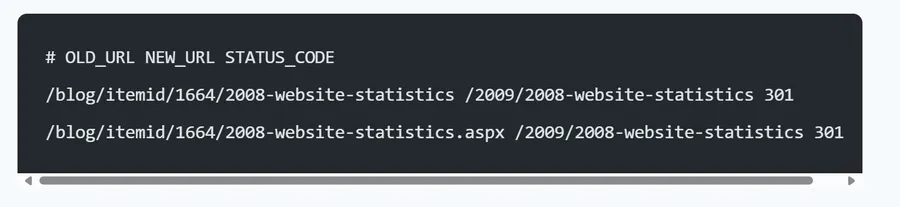
How I handled URLs after migrating to Astro

Things to think about when using foreign state sponsored LLMs